ついにアプリも完成に近づいてきたので、Google Play、Apple の App Store用のスクリーンショット画像を用意します。
ストアへ載せる情報の要件
ストアごとにサイズや最大枚数が異なります。また複数デバイスのスクリーンショットを要求されますが、2種類のサイズでGoogle Play/App storeの全サイズを網羅できることがわかります。
Google Play(Android)
要件
・ストアの掲載情報を公開するには、スクリーンショットを 2 点以上用意する必要があります。
・対応しているデバイスタイプごとに、最大 8 枚のスクリーンショットを追加できます。
・横向きの場合は 16:9、縦向きの場合は 9:16 のアスペクト比を使用します。
・最小サイズ: 320 ピクセル。最大サイズ: 3,840 ピクセル
・JPEG または 24 ビット PNG(アルファなし)
推奨事項
スクリーンショットを使ったフォーマットでおすすめの表示対象にするには、アプリの場合は、解像度が 1,080 ピクセル以上のスクリーンショットを 4 枚以上用意する必要があります。横向き(1,920 x 1,080 ピクセル以上)では 16:9、縦向き(1,080 x 1,920 ピクセル以上)では 9:16 にする必要があります。
詳しくはこちら
https://support.google.com/googleplay/android-developer/answer/9866151?hl=ja
App Store(iPhone)
最低1枚、最大10枚のスクリーンショットをアップロードできます。
そしてAppleのスクリーンショットの仕様は少々複雑です。
https://developer.apple.com/jp/help/app-store-connect/reference/screenshot-specifications
縦横比率の比較のためにまとめてみたのがこちら。
6.9あるいは6.5インチ用を提供すれば、それ以外のサイズについては提供しなくても流用できることがわかります。
しかし、比率が大きく異なるものについては調節した画像を提供しないと引き伸ばされてしまう可能性がありそうです。
| ディスプレイ (インチ) | iPhoneの機種 | 縦 × 横 (pixel) | 比率 (縦/横) |
| 6.9 | 16 Pro Max 16 Plus 15 Pro Max 15 Plus 14 Pro Max | 2868 × 1320 2796 × 1290 | 2.17 |
| 6.5 ※6.9インチ用を提供しない場合は必須 ※提供されない場合6.9を流用 | 14 Plus 13 Pro Max 12 Pro Max 11 Pro Max 11 XS Max XR | 2778 × 1284 2688 × 1242 | 2.16 |
| 6.3 ※提供されない場合6.5を流用 | 16 Pro 16 15 Pro 15 14 Pro | 2622 × 1206 2556 × 1179 | 2.17 |
| 6.1 ※提供されない場合6.5を流用 | 16e 14 13 Pro 13 13 mini 12 Pro 12 12 mini 11 Pro XS X | 2532 × 1170 2436 × 1125 2340 × 1080 | 2.16 2.17 2.17 |
| 5.5 ※提供されない場合6.1を流用 | 8 Plus 7 Plus 6S Plus 6 Plus | 2208 × 1242 | 1.78 |
| 4.7 ※提供されない場合5.5を流用 | SE(第3世代、第2世代) 8 7 6S 6 | 1334 × 750 | 1.78 |
| 4 ※提供されない場合4.7を流用 | SE(第1世代) 5S 5C 5 | 1136 × 640 1096 × 640 | 1.78 1.71 |
| 3.5 ※提供されない場合4を流用 | 4S 4 | 960 × 640 920 × 640 | 1.50 1.44 |
| 参考)Android | 1920 × 1080 | 1.78 |
- 3.5インチはかなり古い機種のため無視することとする
- その他を大きく分けると、縦横比は「約2.17」と「約1.78」の2種類
- 6.9あるいは6.5インチ用は提供必須のため、「2.17前後」は作成が必要
- 「1.78前後」はGoogle Play(Android)用と同じ比率なので流用できる
ということで、App Store用に追加で作成するのは1サイズで十分そうですね。
スマホ画面スクショ以外の素材
Google Playではフィーチャグラフィック(1024×500の横長画像)、App Storeでは13インチiPadディスプレイの画像(2064 × 2752または2048 × 2732)が追加で必要です。いずれも画像の向きや比率からスマホ画面の素材の流用はできないので、適当に素材の配置を調整して作りましょう。
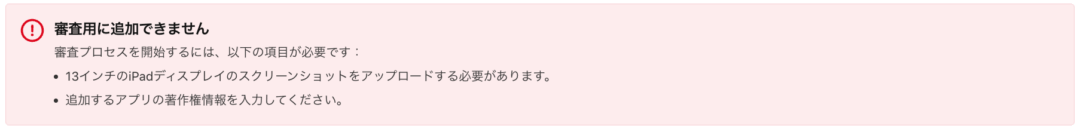
↓App Store、iPadのスクショはなくてもいけるのかと思ったが必須な模様。(2025年6月現在)

作成したスクリーンショット








特徴的な画面と、機能の一押しポイントをまとめてみました。いかがでしょうか?
作成はGoogleスライドで、スライドサイズを指定のサイズに調整してコンテンツを配置しました。
こちらに載せている画像はGoogle Play(Android)用で、1920×1080(スライドサイズは10.8×19.2cm)で作成しています。
ちなみにスライドサイズの調整は、Googleスライドを開き「ファイル」→「ページ設定」→「カスタム」で設定可能です。
ストア登録
実際の登録画面で、作成した2種類の画像で網羅できていることを確認します。(※加えて、フィーチャーグラフィックとiPad画像も必要)
Google Play
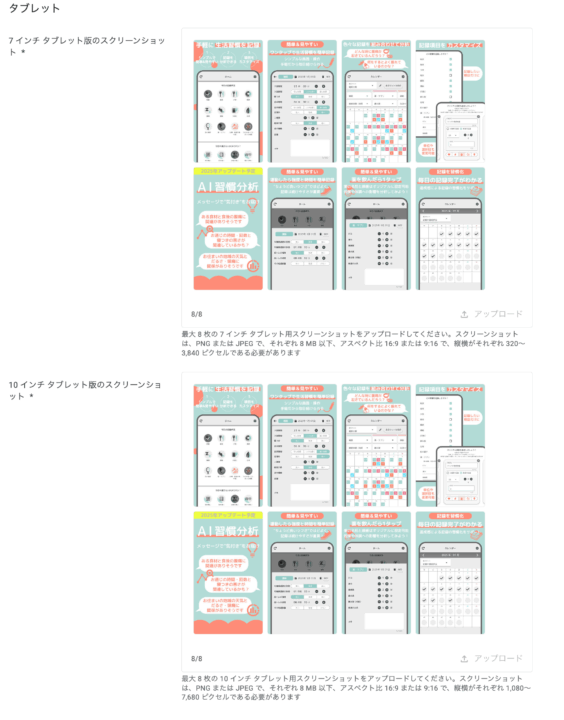
タブレット版は、スマホ用(「携帯電話版」)の画面と同じもので登録できました。(実際にタブレット版のアプリを配信しており、タブレット用にレスポンシブなデザインにしている場合は、別のスクリーンショットを用意した方がアピールになるので良いと思います。)


App Store
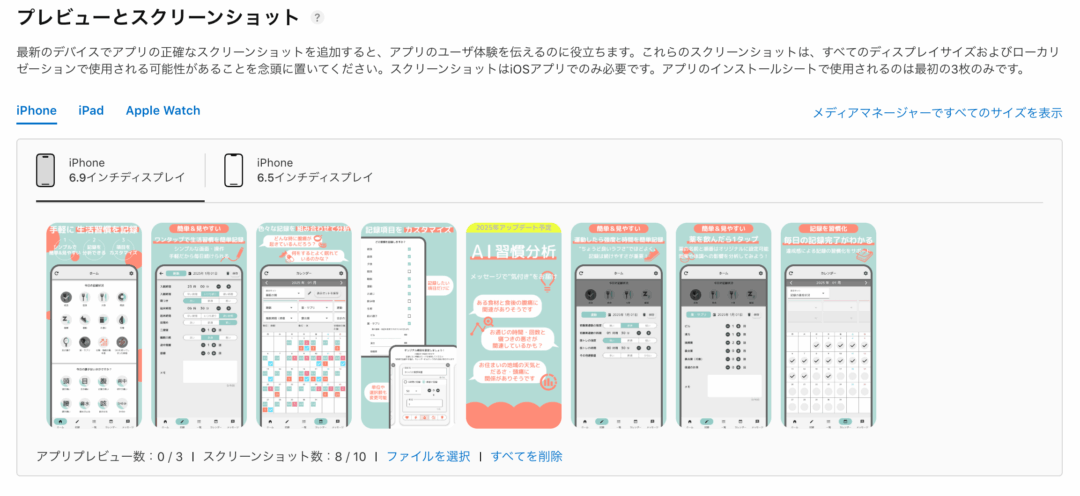
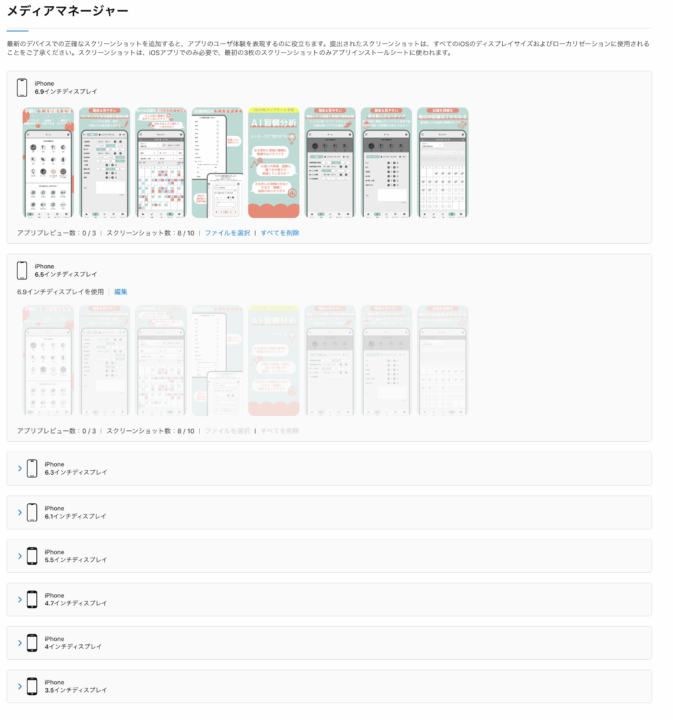
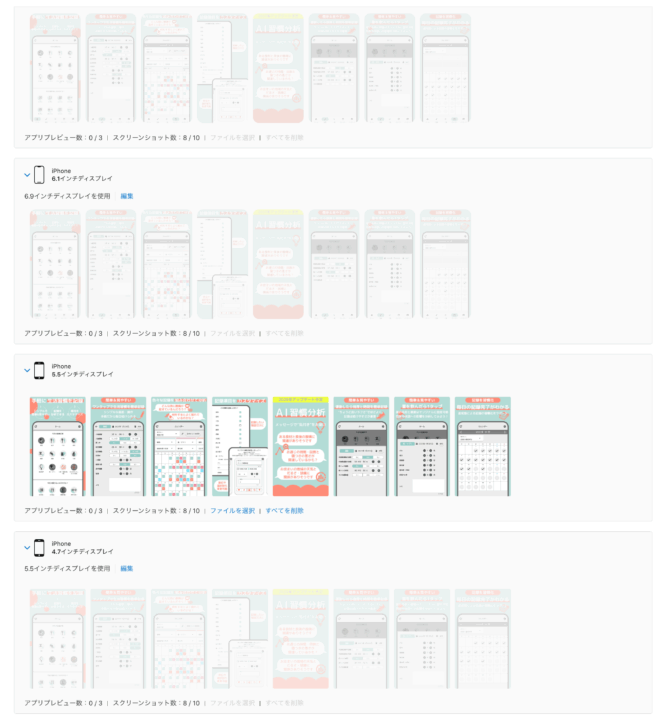
デフォルトの画面だと、6.9インチと6.5インチしか表示されていません。

「メディアマネージャーですべてのサイズを表示」を押下すると、全サイズの登録欄を表示できます。

自動で上位サイズを引き継ぐ設定になっているので、比率が大きく異なる5.5インチを編集しAndroid用に作成したファイルを登録します。




コメント