Contents
課題

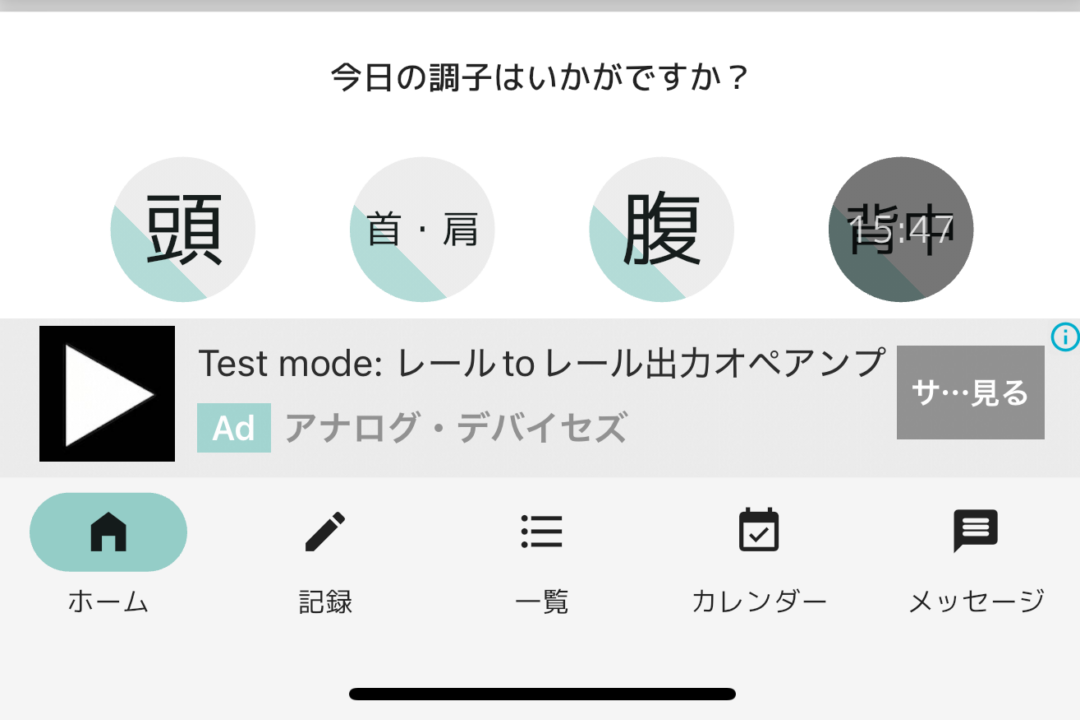
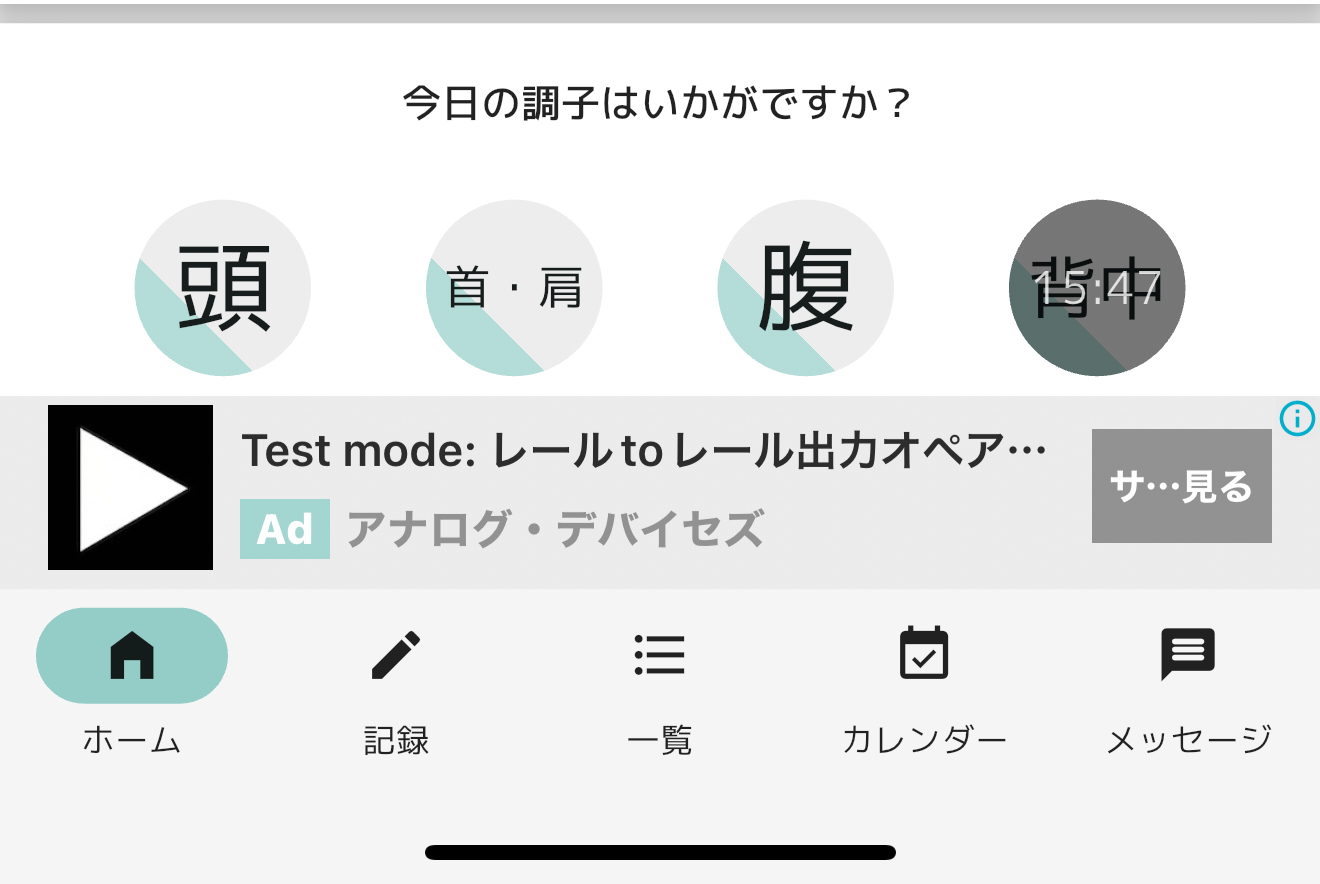
改行されないため、「サイトを見る」が省略されてしまう。これを2行までは表示され、収まらない場合は省略されるようにしたい。
公式によると、callToActionButton(「行動を促すフレーズ」)は半角15(全角7)文字まで表示されるようにする実装を推奨している。
https://support.google.com/admob/answer/6329638?hl=ja
元のコードはこちら
XML
// /ios/Runner/MyNativeAdLayout.xib
<button contentMode="scaleToFill" ambiguous="YES" misplaced="YES" contentHorizontalAlignment="center" contentVerticalAlignment="center" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="E5w-YA-UY8" colorLabel="IBBuiltInLabel-Gray">
<rect key="frame" x="0.0" y="0.0" width="60" height="38"/>
<color key="backgroundColor" red="0.5" green="0.5" blue="0.5" alpha="1" colorSpace="calibratedRGB"/>
<constraints>
<constraint firstAttribute="width" constant="60" id="aLb-sm-wAb"/>
<constraint firstAttribute="height" constant="38" id="mof-5F-8vM"/>
</constraints>
<fontDescription key="fontDescription" type="system" weight="semibold" pointSize="13"/>
<state key="normal" title="Install"/>
</button>まずは結論。これで解決
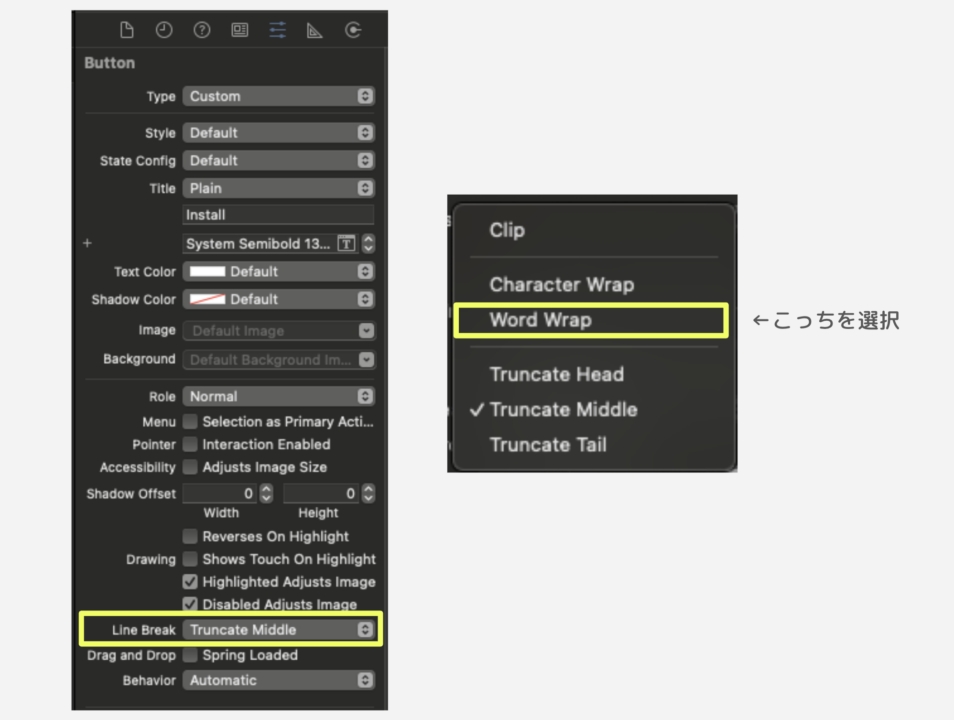
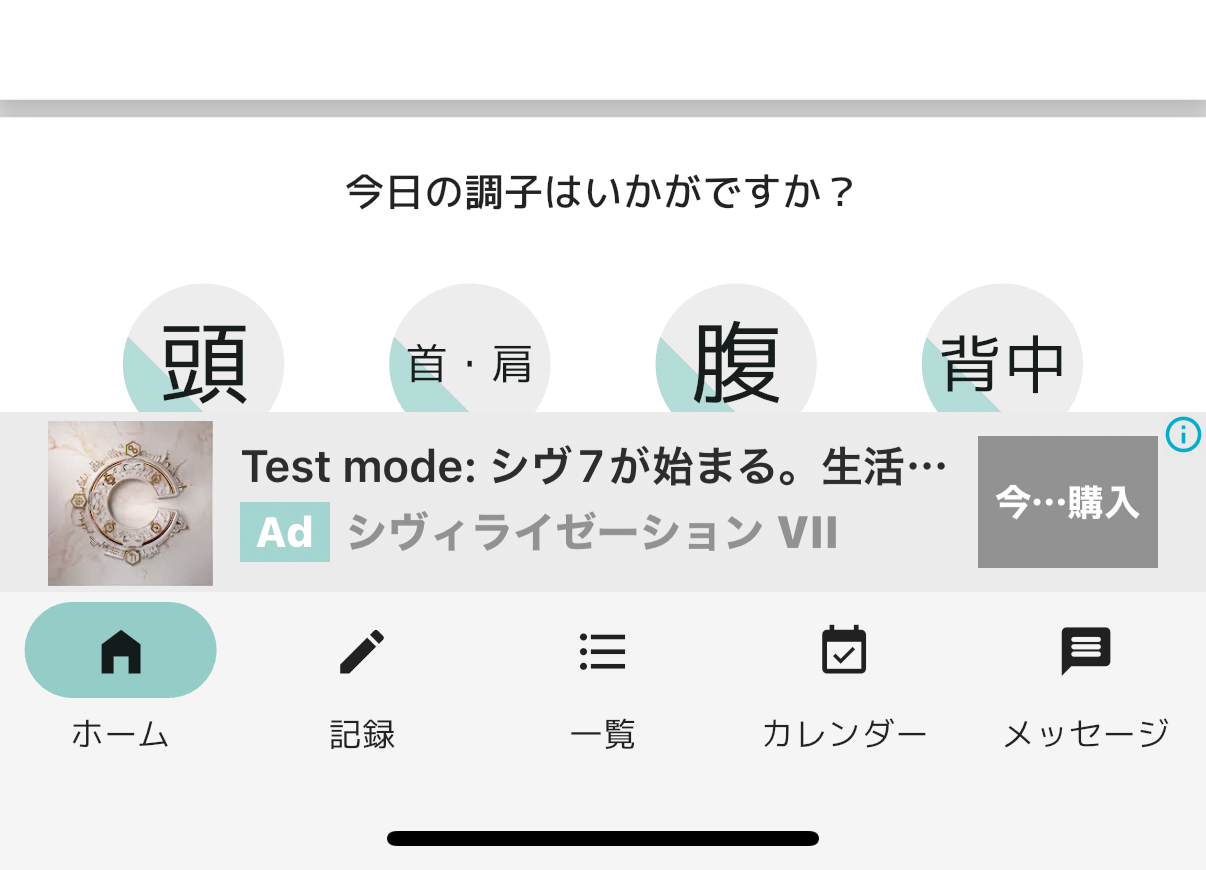
Interface Builderで当該ファイルを開き、LineBreakをWordWrapに設定。

あるいは当該ファイルのソースコードを開き、lineBreakMode=”wordWrap”に変更。
XML
// /ios/Runner/MyNativeAdLayout.xib
<button contentMode="scaleToFill" ambiguous="YES" misplaced="YES" contentHorizontalAlignment="center" contentVerticalAlignment="center" lineBreakMode="wordWrap" translatesAutoresizingMaskIntoConstraints="NO" id="E5w-YA-UY8" colorLabel="IBBuiltInLabel-Gray">
<rect key="frame" x="0.0" y="0.0" width="60" height="44"/>
<color key="backgroundColor" red="0.5" green="0.5" blue="0.5" alpha="1" colorSpace="calibratedRGB"/>
<constraints>
<constraint firstAttribute="width" constant="60" id="aLb-sm-wAb"/>
<constraint firstAttribute="height" constant="44" id="mof-5F-8vM"/>
</constraints>
<fontDescription key="fontDescription" type="system" weight="semibold" pointSize="13"/>
<state key="normal" title="Install"/>
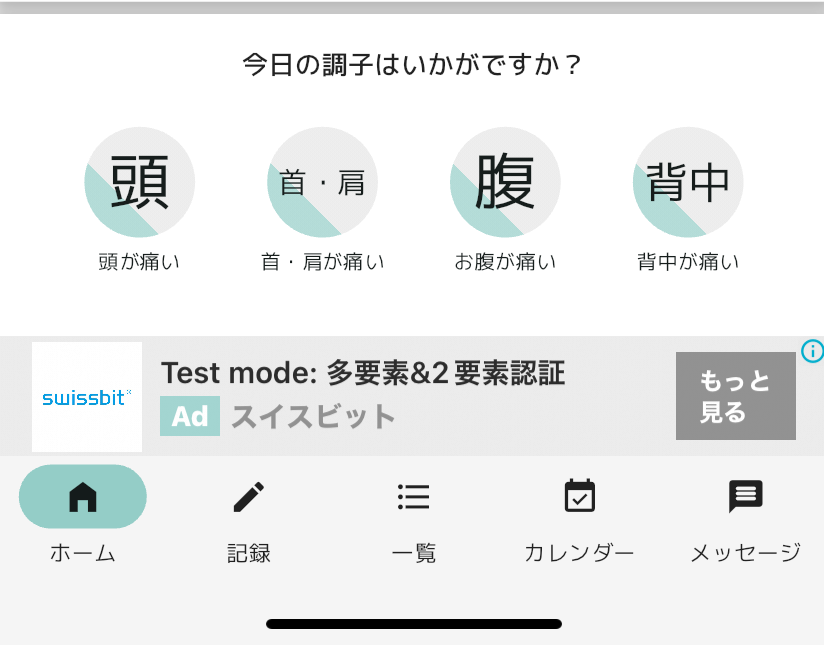
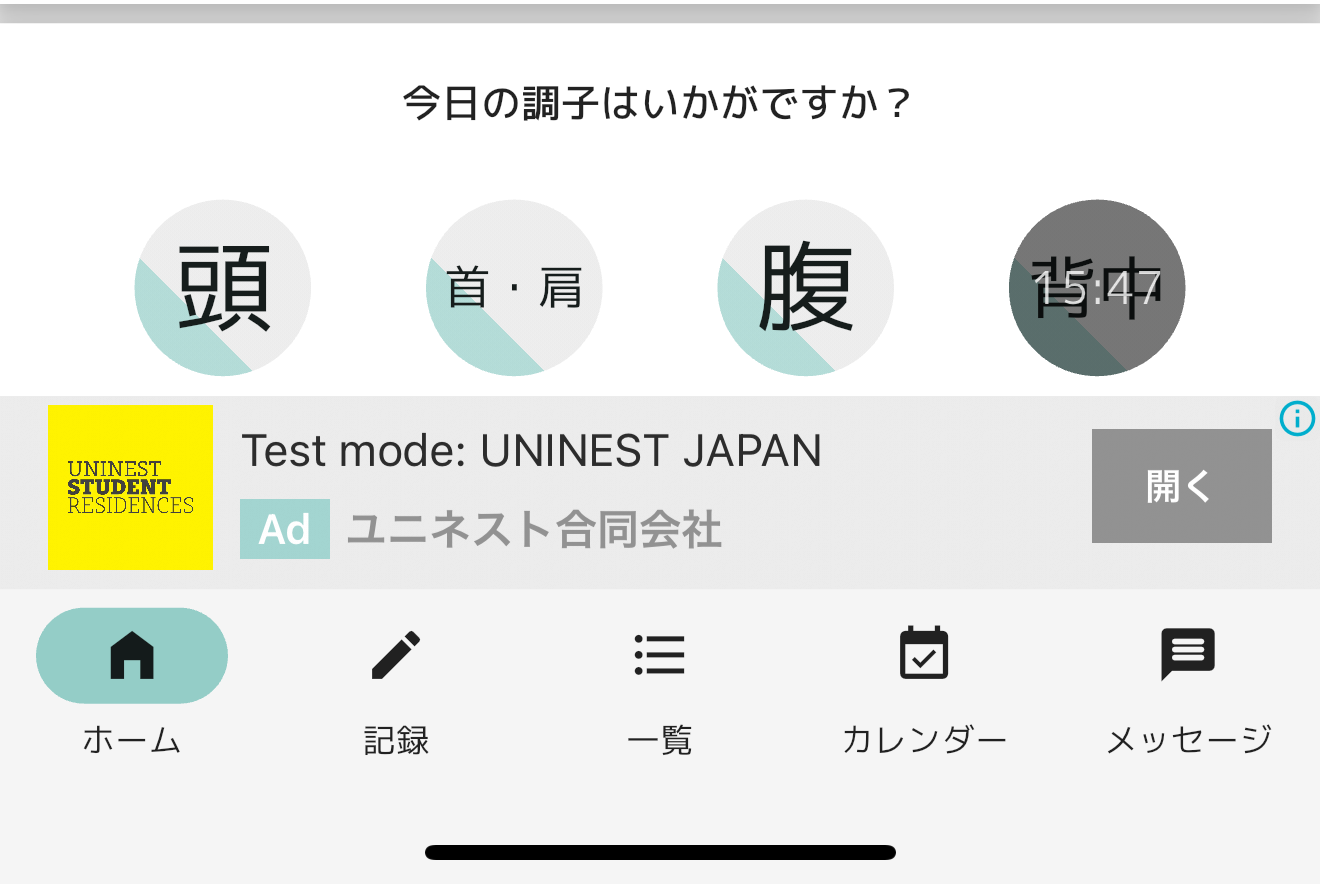
</button>表示が2行になりました。

以下ログ
広告レイアウト変更のここが面倒①
当該箇所の文章が1行に収まる広告の時は確認できないので何度もアプリを立ち上げ直す必要がある(他の箇所の改変と並行して確認作業した方が効率的)

広告レイアウト変更のここが面倒②
Hot Reloadでxibファイルの変更が反映されない(多分)ため、毎回Podのインストールから走らせているのでビルド待ち時間が長い。なんだかんだ時間だけはかかる。
効果のなかった対処①|lineBreakModeを追加
XML
// /ios/Runner/MyNativeAdLayout.xib
<button contentMode="scaleToFill" ambiguous="YES" misplaced="YES" contentHorizontalAlignment="center" contentVerticalAlignment="center" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="E5w-YA-UY8" colorLabel="IBBuiltInLabel-Gray">
<rect key="frame" x="0.0" y="0.0" width="60" height="38"/>
<color key="backgroundColor" red="0.5" green="0.5" blue="0.5" alpha="1" colorSpace="calibratedRGB"/>
<constraints>
<constraint firstAttribute="width" constant="60" id="aLb-sm-wAb"/>
<constraint firstAttribute="height" constant="38" id="mof-5F-8vM"/>
</constraints>
<fontDescription key="fontDescription" type="system" weight="semibold" pointSize="13"/>
<lineBreakMode key="lineBreakMode" value="wordWrap"/>
<state key="normal" title="Install"/>
</button>
変わらず•••
効果のなかった対処②|サイズを変更

Heightを十分な大きさにする(38pxだと2行目が切れる可能性あり)
XML
// /ios/Runner/MyNativeAdLayout.xib
<button contentMode="scaleToFill" ambiguous="YES" misplaced="YES" contentHorizontalAlignment="center" contentVerticalAlignment="center" lineBreakMode="middleTruncation" translatesAutoresizingMaskIntoConstraints="NO" id="E5w-YA-UY8" colorLabel="IBBuiltInLabel-Gray">
<rect key="frame" x="0.0" y="0.0" width="60" height="44"/>
<color key="backgroundColor" red="0.5" green="0.5" blue="0.5" alpha="1" colorSpace="calibratedRGB"/>
<constraints>
<constraint firstAttribute="width" constant="60" id="aLb-sm-wAb"/>
<constraint firstAttribute="height" constant="44" id="mof-5F-8vM"/>
</constraints>
<fontDescription key="fontDescription" type="system" weight="semibold" pointSize="13"/>
<state key="normal" title="Install"/>
</button>高さを44に変えてみる。ちなみに文字サイズは13pt。行間や文字のマージンの仕様はわからないので、確かに本来は自動で改行する仕様だが高さ不足で1行になっている可能性はある。

そもそもAndroidでは2行で表示できているのでそういう問題ではないと後から気づいた。それはそう。

以上、意外と苦労したので備忘でした。

ネイティブコード絡むと途端にわけわからなくなりますね!!!🙃



コメント